สวัสดีจ้าหลังจากที่มีการโพสเนื้อหาเกี่ยวกับการโหลดรูปบนหน้าเว็บไปครั้งที่แล้ว รวมถึงอีบุ๊ค 10 กรณีศึกษา iMacros+jQuery ไป เสียงตอบรับส่วนใหญ่ จะเป็นขั้นตอนการเข้าถึงอิลิเม้น HTML ในหน้าเว็บฯเป้าหมาย หลายๆ คนสามารถทำตามกันได้แต่พอไปเจอโจทย์จริงกับมองภาพไม่ออก นั่นอาจเป็นเพราะเรายังไม่เข้าใจภาพรวมและโครงสร้างการทำงาน อ้อมแนะนำให้ทบทวน และทำเรื่อยๆ ตั้งโจทย์ทำเองเรื่อยๆ มีคำถามก็ส่งเมลล์เข้ามา หรือ LINE เข้ามาสอบถามกันได้จ้า จะได้ช่วยกันแก้ไขได้ค่ะ
วิธีการดูอิลิเม้นเพื่อใช้อ้างอิง
ก่อนที่จะเข้าถือเรื่องการทำงาน สิ่งที่ทุกคนต้องทำความเข้าใจก่อนนะคะ เครื่องมือ iMacros คือเครื่องมือที่จะช่วยอำนวยความสะดวกสำหรับการทำงานบนหน้าเว็บฯ ทำให้กิจกรรมต่างๆ ที่มีบนหน้าเว็บฯสามารถทำได้เร็วขึ้น ประหยัดเวลามากขึ้น ยกตัวอย่างเช่น
มาถึงขั้นตอนนี้คงมองภาพออกบ้างแล้วเกี่ยวกับ iMacros ว่าจะสามารถช่วยอะไรเราได้บ้าง และต่อจากนี้จะเข้าเรื่องแล้วนะคะ
การตรวจสอบอิลิเม้นเพื่อมองหา id หรือ class ใช้ในการเข้าถึงสำหรับการเขียน jQuery ร่วมกับ iMacros วิธีการคือ
1. ให้เราคลิกเม้าส์ขวาบริเวณที่ต้องการเข้าถึงยกตัวอย่างดังภาพ
2. หลังจากนั้นไปคลิกที่เมนู Inspect Element with Firebug บางเครื่องจะแสดงแค่ Inspect Element เท่านั้น
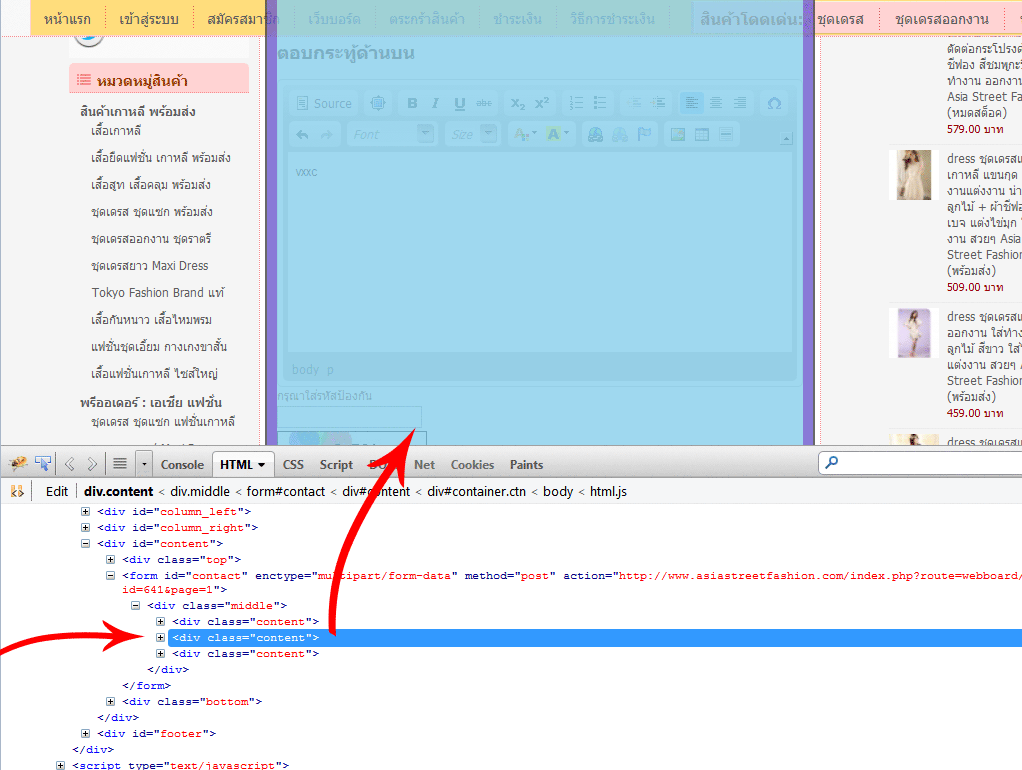
3. เราจะเห็นหน้าต่างที่แสดงโค้ด HTML ปรากฏขึ้นมาด้านล่าง บางเครื่องจะเป็นป้อบอัพขึ้นมาเลย ให้สังเกตุดูที่แถบสีน้ำเงิน เวลาเราเอาเม้าส์ไปชี้ หน้าเว็บฯ จะปรากฎกรอบสีฟ้าขึ้นมา
กรอบดังกล่าวครอบคลุมไปถึงส่วนไหนของหน้าเว็บฯแสดงว่า HTML ที่ถูกไฮไลฟ์ไว้นั้นคือกรอบที่ครอบชุด HTML เป้าหมายของเราอยู่ ให้เราจำกัดวงด้วยการคลิกที่เครื่องหมาย + ที่อยู่หน้าส่วนของโค้ด HTMLลงไปเรื่อยๆ ขั้นตอนนี้เราจะสังเกตเห็นว่า กรอบสีฟ้าจะถูกจำกัดวงให้เล็กลงเรื่อยๆ จนถึงเป้าหมายที่เราต้องการเข้าถึง
4. ในที่นี้อ้อมจะขอยกตัวอย่างว่าเราต้องการเข้าถึง iframe ดูตัวอย่างดังรูป เวลาเอาเม้าส์ไปชี้ที่ iframe เราจะพบว่ากรอบสีฟ้าจะจำกัดวงอยู่ที่ texteditor นั่นคือเป้าหมายของอ้อมในตอนนี้ ถ้าเรามองที่ iframe จะเห็นว่าไม่มี ID หรือ Class ใดๆ อ้างอิงเลย ในที่นี้เราต้องใช้ ID หรือ Class ของอิลิเม้นที่อยู่ใก้ลเคียง หรืออิลิเม้นที่ครอบอยู่เป็นตัวอ้างอิงเพื่อจะเข้าถึง iframe ที่เราเอาเม้าส์ชี้เอาไว้
5. ID หรือ Class ที่จะใช้อ้างถึงในที่นี้จะอยู่ในแท็ค td ที่มี ID ที่ชื่อว่า cke_centents_enquiry สมมติเราเขียนโค้ด jQuery บน iMacros ก็จะได้เป็น
มาถึงตรงนี้หากใครยังมองภาพไม่ออกแนะนำให้ดูวีดีโอประกอบด้วยจ้า อ้อมให้แฟนบันทึกเอาไว้ให้จะได้ทำตามและเข้าใจกันมากขึ้นคะ
สำหรับบทความนี้อ้อม คงต้องขอตัวไปก่อนแล้ว อย่าลืมนะคะ สำหรับใครที่เจอปัญหาอะไร มาทักมาแชร์กันได้จ้า
 |
| วิธีการดูอิลิเม้นเพื่อใช้อ้างอิงในการเขียน jQuery เขียนบน iMacros |
วิธีการดูอิลิเม้นเพื่อใช้อ้างอิง
ในการเขียน jQuery เขียนบน iMacros
ก่อนที่จะเข้าถือเรื่องการทำงาน สิ่งที่ทุกคนต้องทำความเข้าใจก่อนนะคะ เครื่องมือ iMacros คือเครื่องมือที่จะช่วยอำนวยความสะดวกสำหรับการทำงานบนหน้าเว็บฯ ทำให้กิจกรรมต่างๆ ที่มีบนหน้าเว็บฯสามารถทำได้เร็วขึ้น ประหยัดเวลามากขึ้น ยกตัวอย่างเช่น - - อ้อมทำงานค้าขายสินค้าออนไลน์ สินค้าอ้อมเป็นแนวเสื้อผ้าแฟชั่น ชุดเดรส ชุดออกงาน กระเป๋าแฟชั่น สิ่งที่อ้อมต้องทำอยู่เป็นประจำคือ การเข้าหน้าเว็บฯต่างประเทศเพื่อเข้าไปโหลดรูป และเนื้อหาบางส่วนที่จะเป็นนำมาเก็บไว้ในเครื่อง ขั้นตอนนี้เป็นขั้นตอนการทำงานที่ซ้ำไปซ้ไมา แม้ว่ารูปภาพจะไม่เหมือนกัน แต่กระบวนการทำงานเหมือนกัน คือ คลิกขวา กดบันทึกภาพลงเครื่อง เป็นต้น ขั้นตอนการทำงานเหล่านี้ iMacros สามารถเข้ามาช่วยให้กระบวนการทำงานเร็วขึ้นได้ง่ายๆ เพียงไม่กี่ขั้นตอน
- - แทบทุกวัน อ้อมต้องเข้าไปโพสประกาศในเว็บฯ ต่างๆ เพื่อเป็นการกระจายสินค้าประเภทเสื้อผ้าแฟชั่น ชุดเดรส ชุดออกงาน กระเป๋าแฟชั่น ไปยังเว็บฯประกาศทั่วไป แน่นอนว่าขั้นตอนการทำงาน กระบวนการทำงานจะซ้ำกัน แม้ว่าหน้าเว็บฯจะต่างกัน แต่กระบวนการทำงานของเราเหมือนกัน และต้องทำซ้ำไปซ้ำมาอยู่ทุกวัน ทำให้ไม่มีเวลาไปทำงานอย่างอื่น และขั้นตอนนี้แหละที่ iMacros สามารถเข้ามาช่วยให้การทำงานเร็วขึ้น และประหยัดเวลามากขึ้น ทุกวันนี้อ้อมยอมรับว่า อ้อมไม่ค่อยได้โฆษณาแบบเสียเงินเท่าไหร่ แต่ก็ไม่ได้หมายความว่าอ้อมจะไม่ลงโฆษณานะคะ อ้อมจำกัดงบประมาณไว้ที่ 2,000 บาทต่อเดือน ถ้าหมดงบประมาณแล้วก็รอเดือนต่อไปถึงเริ่มโฆษณาใหม่ ทำให้การกระจายสินค้าเราจำเป็นต้องมาพึ่งเครื่องมือช่วยเหลือ นั่นคือ iMacros และการที่จะทำเครื่องมือเหล่านี้ได้ เราเองก็ต้องมีพื้นฐานการอ่านโค้ดอยู่บ้างเล็กน้อย เพื่อให้เป็นการต่อยอด แต่สำหรับมือใหม่ที่อยากทำเป็นแนะนำให้อยู่จากโค้ดตัวอย่างที่ iMacros มีให้เยอะๆ ลองรันดู หัดคัดลอก และสร้างด้วยตนเองบ่อยๆ เดี๋ยวก็ชินเอง และทำได้เองจ้า
มาถึงขั้นตอนนี้คงมองภาพออกบ้างแล้วเกี่ยวกับ iMacros ว่าจะสามารถช่วยอะไรเราได้บ้าง และต่อจากนี้จะเข้าเรื่องแล้วนะคะ
การตรวจสอบอิลิเม้นเพื่อมองหา id หรือ class ใช้ในการเข้าถึงสำหรับการเขียน jQuery ร่วมกับ iMacros วิธีการคือ
1. ให้เราคลิกเม้าส์ขวาบริเวณที่ต้องการเข้าถึงยกตัวอย่างดังภาพ
 |
| วิธีการดูอิลิเม้นเพื่อใช้อ้างอิงในการเขียน jQuery เขียนบน iMacros |
3. เราจะเห็นหน้าต่างที่แสดงโค้ด HTML ปรากฏขึ้นมาด้านล่าง บางเครื่องจะเป็นป้อบอัพขึ้นมาเลย ให้สังเกตุดูที่แถบสีน้ำเงิน เวลาเราเอาเม้าส์ไปชี้ หน้าเว็บฯ จะปรากฎกรอบสีฟ้าขึ้นมา
 |
| วิธีการดูอิลิเม้นเพื่อใช้อ้างอิงในการเขียน jQuery เขียนบน iMacros |
 |
| วิธีการดูอิลิเม้นเพื่อใช้อ้างอิงในการเขียน jQuery เขียนบน iMacros |
 |
| วิธีการดูอิลิเม้นเพื่อใช้อ้างอิงในการเขียน jQuery เขียนบน iMacros |
URL GOTO=javascript:jQuery("#cke_contents_enquiry<SP>iframe").addClass("imgss");void(0);จากโค้ดข้างต้นเราต้องการเข้าถึง iFrame ที่อยู่ภายใต้อิลิเม้นที่มี ID ชื่อว่า cke_contents_enquiry เพื่อจะทำการเพิ่มคลาสชื่อ imgss เข้าไปจ้า ในรายละเอียดเชิงลึกอ้อมคงไม่อธิบายนะคะ เพราะในอีบุ๊ค 10 กรณีศึกษา iMacros+jQuery อ้อมได้อธิบายเอาไว้หมดแล้ว มีตัวอย่างประกอบเพียบเลย หากใครสนใจอยากเรียนรู้ แนะนำเลยจ้าเล่มนี้คุ้ม
มาถึงตรงนี้หากใครยังมองภาพไม่ออกแนะนำให้ดูวีดีโอประกอบด้วยจ้า อ้อมให้แฟนบันทึกเอาไว้ให้จะได้ทำตามและเข้าใจกันมากขึ้นคะ
สำหรับบทความนี้อ้อม คงต้องขอตัวไปก่อนแล้ว อย่าลืมนะคะ สำหรับใครที่เจอปัญหาอะไร มาทักมาแชร์กันได้จ้า


ไม่มีความคิดเห็น:
แสดงความคิดเห็น